Travlspot
My first project, where I designed a mobile travel app.
I focused on research and interviewing in order to
design a great user experience.
Scroll ↓
Travlspot Alternate Logo Design
User Research
For the user research, I conducted 5 interviews with people from the ages of 19-21. The main information that I was looking for was the pain points with travel planning, and ways that travelers try to save money. From these interviews, I gathered that users primarily dislike the extra fees from hotels, and the difficulty in navigating other travel apps. Furthermore, I found that the participants travel in groups and share rooms/hotels in order to save money.
Project Overview
The idea of Travlspot started as an assignment in my UX Bootcamp at Georgia Tech. I wanted to design an app that helped people traveling for business. However, after my research and interview process, I decided a more interesting angle to take would be with younger adults traveling in groups.
Ideation
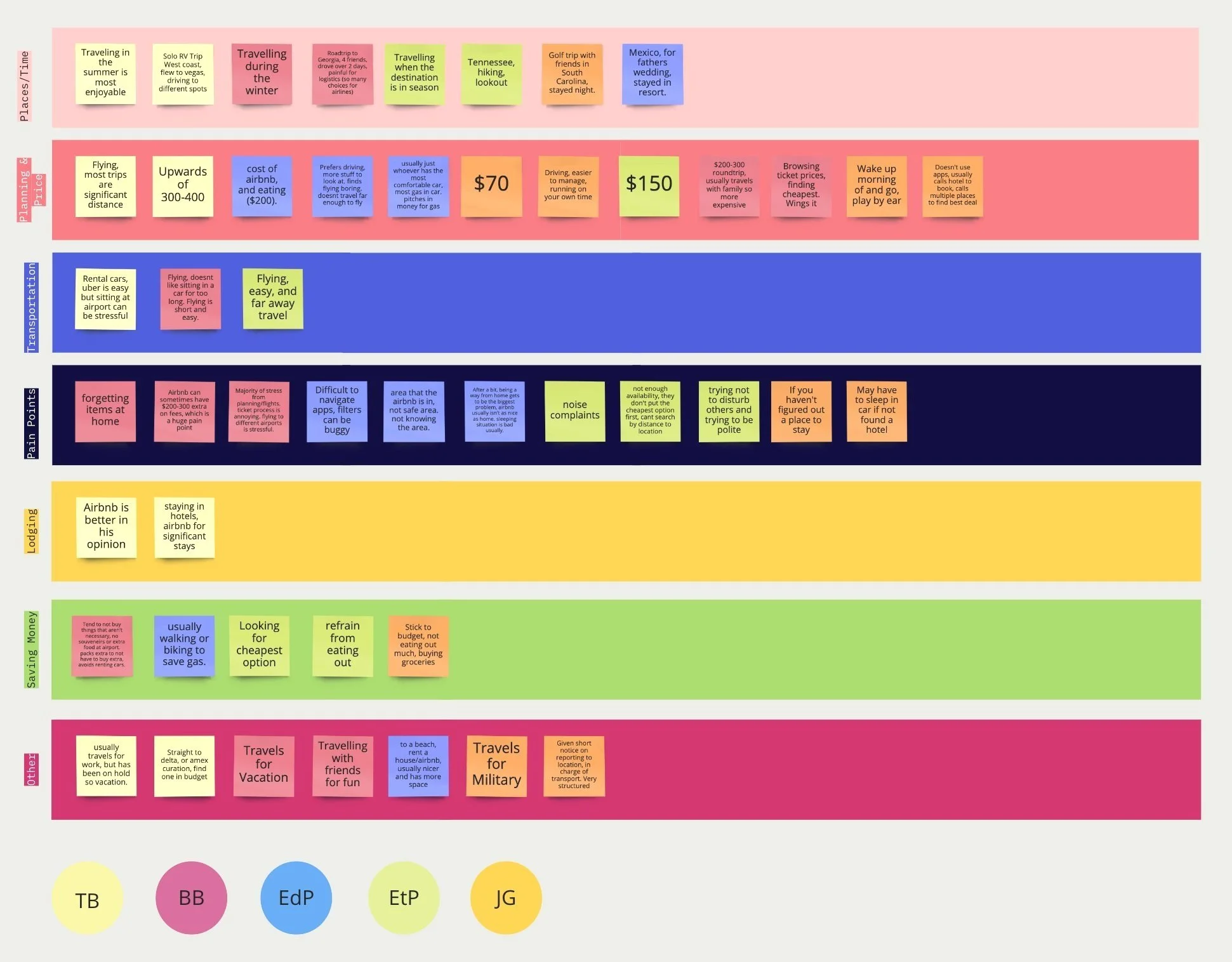
Affinity Diagram
From the answers received in the interviews, I organized my findings into a diagram. I grouped together similar topics in order to fully understand what the users wants and needs were. The main pain points that were found by these interviews were unwanted fees, difficulty in navigating apps, and the inability to find accommodations.
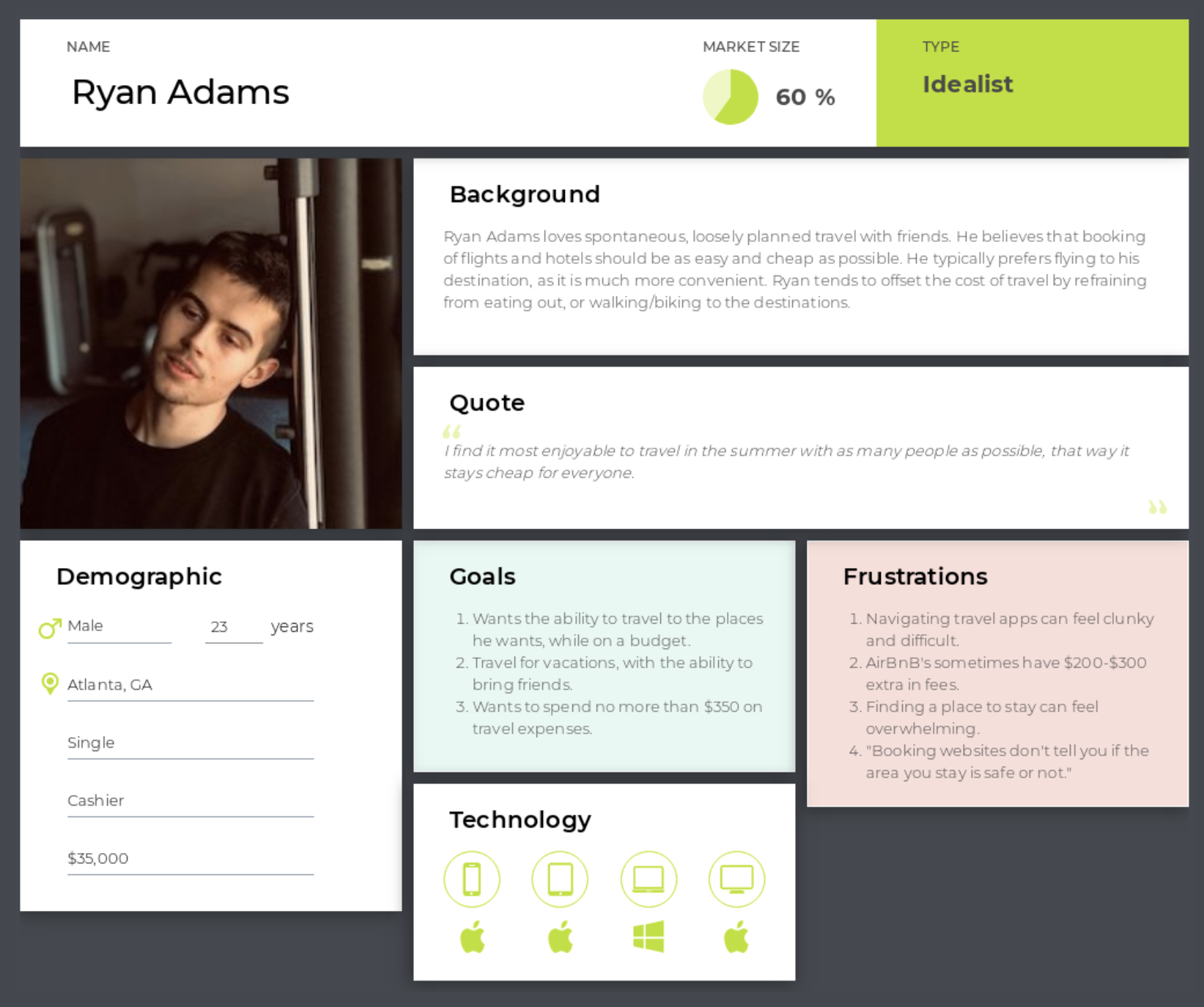
User Persona
Ryan Adams is a 23 year old cashier from Atlanta, GA. He loves spontaneous, loosely planned trips with friends. He tries to save as much money as possible when traveling, primarily by walking/biking to destinations, and cooking meals in the hotel rather than eating out. He wants the ability to travel on a budget by sharing hotels with friends and avoiding extra fees from booking apps.
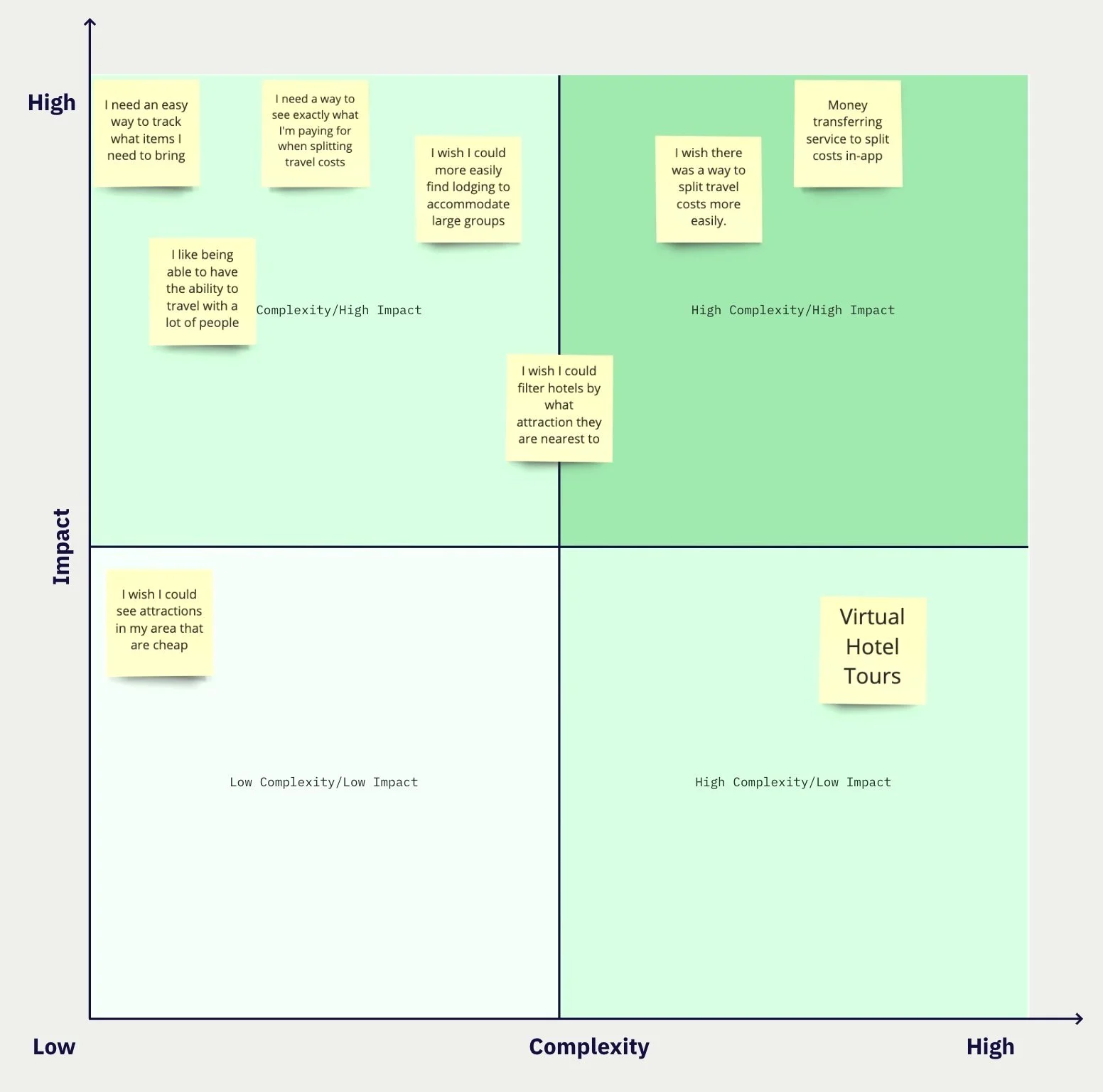
Feature Prioritization Matrix
After knowing who the persona was, I moved on to trying to understand what features would be most important to implement. I found that the 2 most important things were knowing exactly how much money you owed when splitting travel costs, and being able to
Prototyping
During prototyping, I focused on laying out the structure for the app. Primarily focusing on the flow of logging in and paying for a scheduled trip. Below you will find the User Flow, Sketches, LoFi, and HiFi Designs.
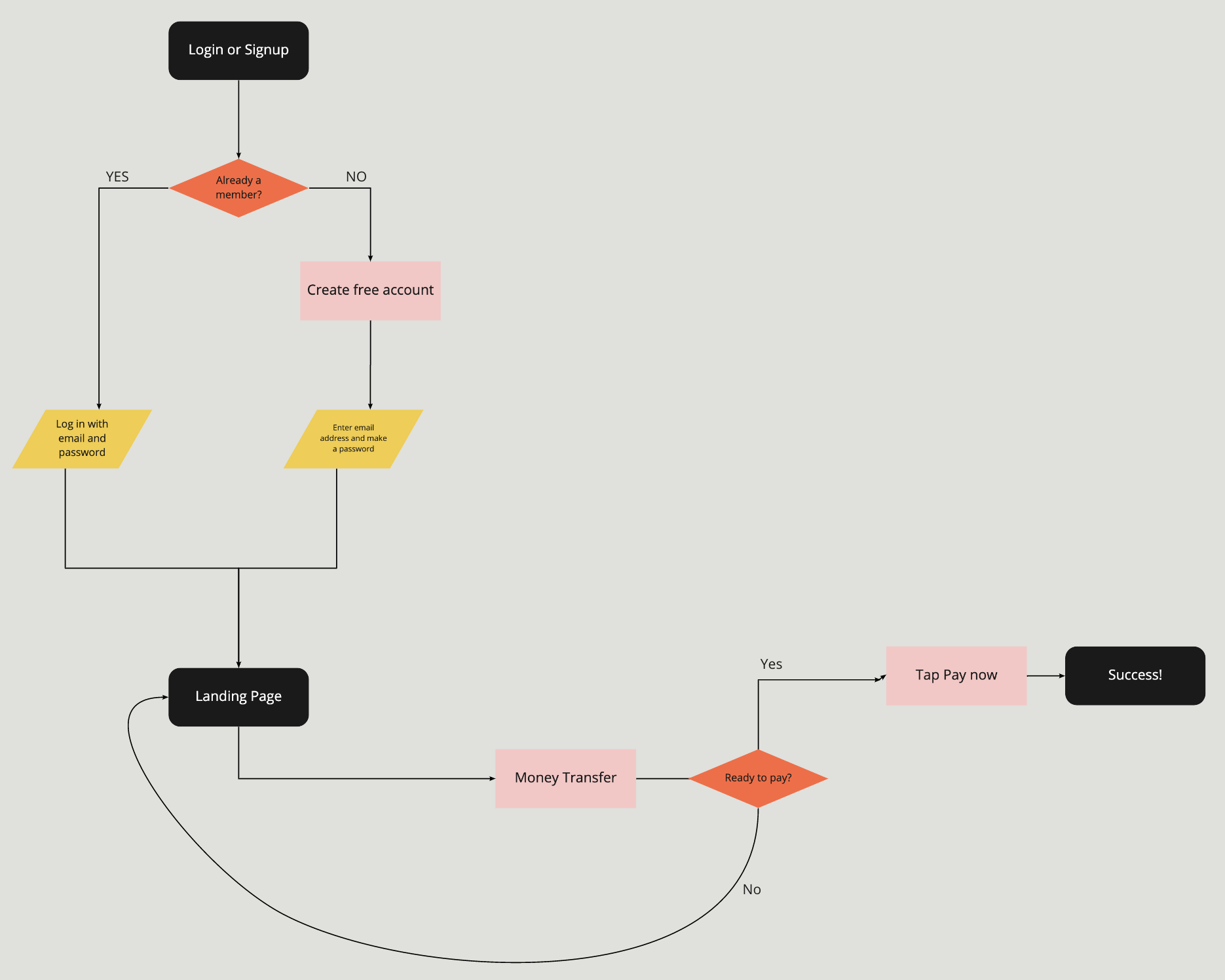
User Flow
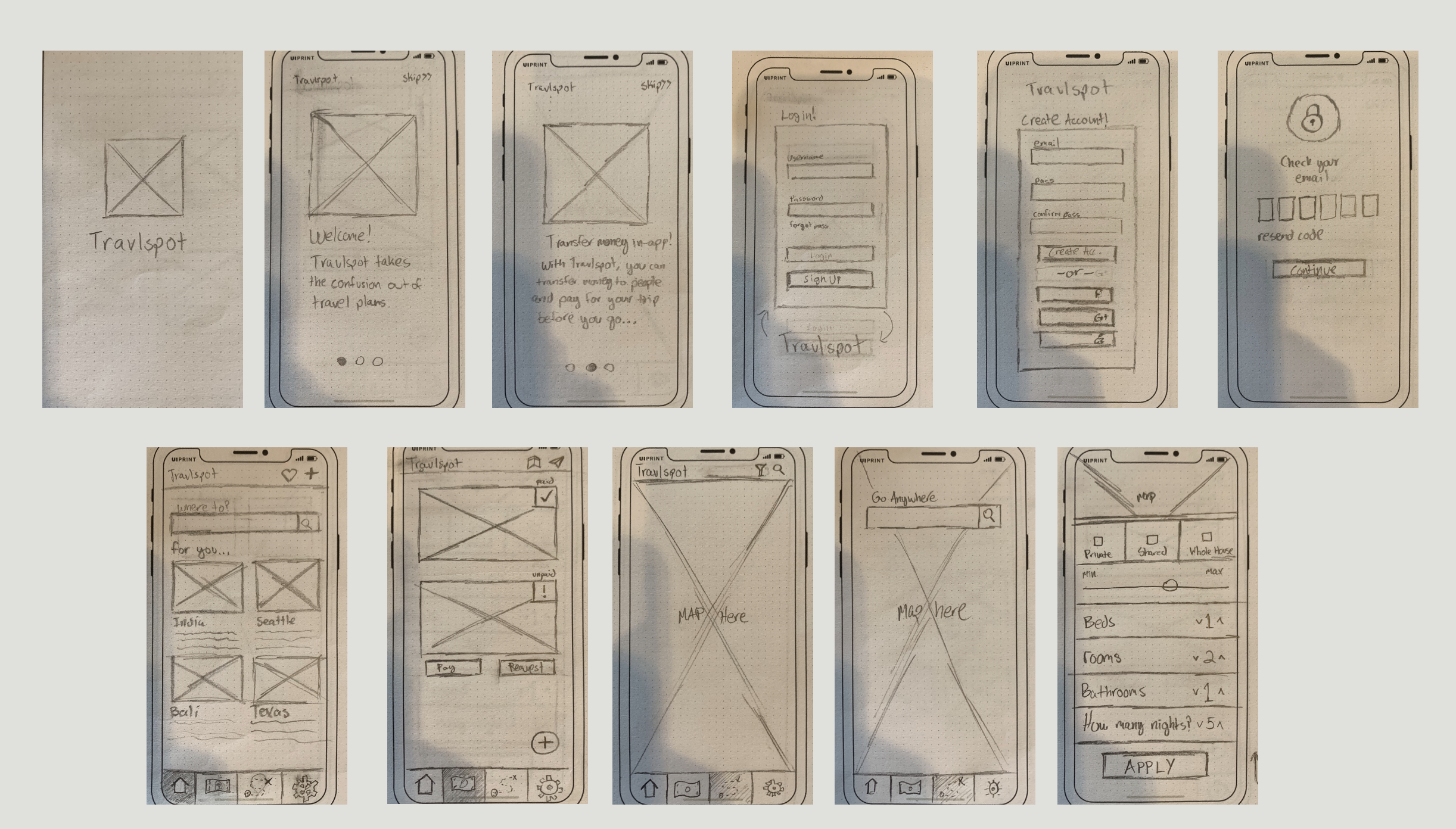
Sketches
LoFi Designs
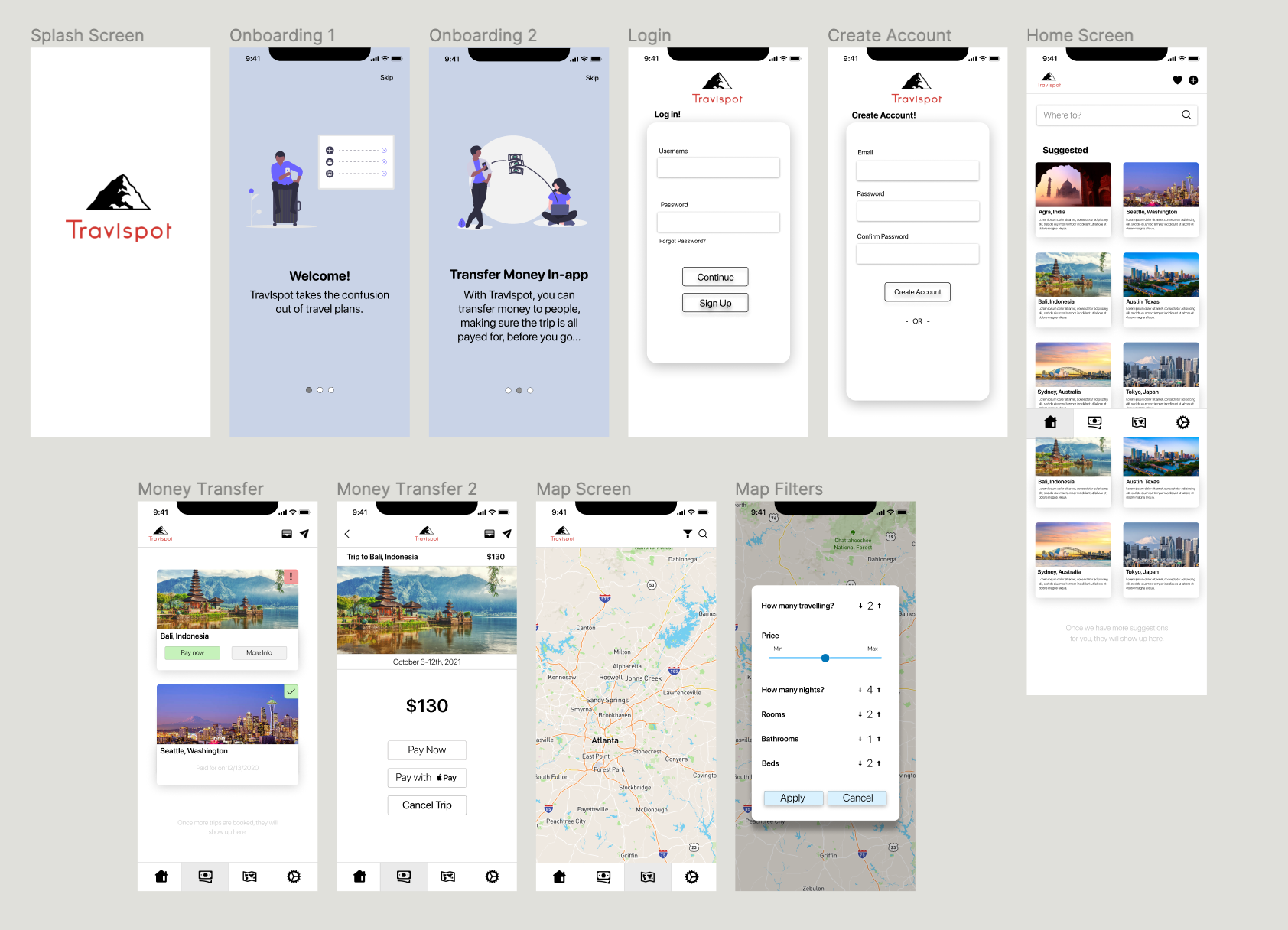
HiFi Designs
Future Iterations & Conclusion
Future Iterations of Travlspot include building out a more robust map page, making visual design updates to the onboarding page, and optimizing the payment/money transferring screens. I’m extremely proud of this as a first project, and I chose to use it in my portfolio to show my growth as a designer. While this project had some challenges (namely scope creep and lack of time to iterate), I believe that it showcases my ability to empathize with users, and maintain a steady course even when my original idea of the user may be completely different than what is needed for the project. If you would like to dive deeper into this project, the powerpoint along with all tools used are linked below.